My Most Useful Sublime Text Plugins
Sublime is a great IDE because of its huge library of plugins. From simple comment writers like DocBlockr, to git helpers like Git Conflict Resolver, to IDE level mega-helpers like Sidebar Enhancements, this is a list of my all time most used Sublime plugins.

Preface
All of the plugins discussed in this article are available via Package Control, an extension manager created specifically for Sublime that allows for easy installation, updating, and creation of Sublime plugins. If you use Sublime and don't have Package Control installed, that should be your first step! Installation instructions are on their site here.
All Autocomplete
Sublime has an autocomplete engine built in, but it only looks at the current file. With All Autocomplete, that capability is expanded to all the open files in the window. If you use Sublime projects and workspaces like I do, this becomes even more valuable because all the files of a specific project are always open.
DocBlockr

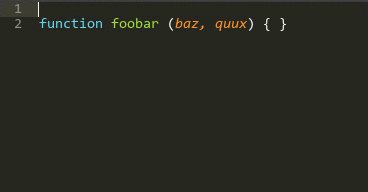
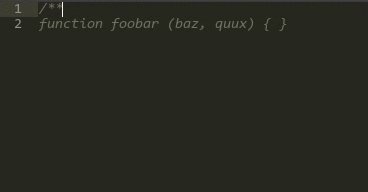
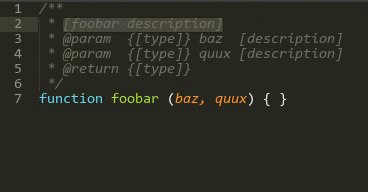
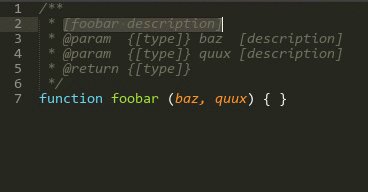
In-code documentation is something that few people write, but everyone wants to see. DocBlockr not only makes it easy to write documentation blocks, but also gives hints and templates based on language and context.
As I'm primarily a PHP and Javascript dev, most of my experience with DocBlockr comes from those two languages. In PHP, DocBlocker easily creates templates to document functions (description, @param and @return), classes (@author, @version, etc) and variables (description and @type). The Javascript side looks very similar.
This is also very useful for defining annotations for your PHPUnit tests. For example, I use PHPUnit's @group annotation to group tests into concurrently running Bamboo jobs.
Git Conflict Resolver

This one is pretty self explanatory. Easily find and resolve git conflicts with a few short commands or shortcut keys.
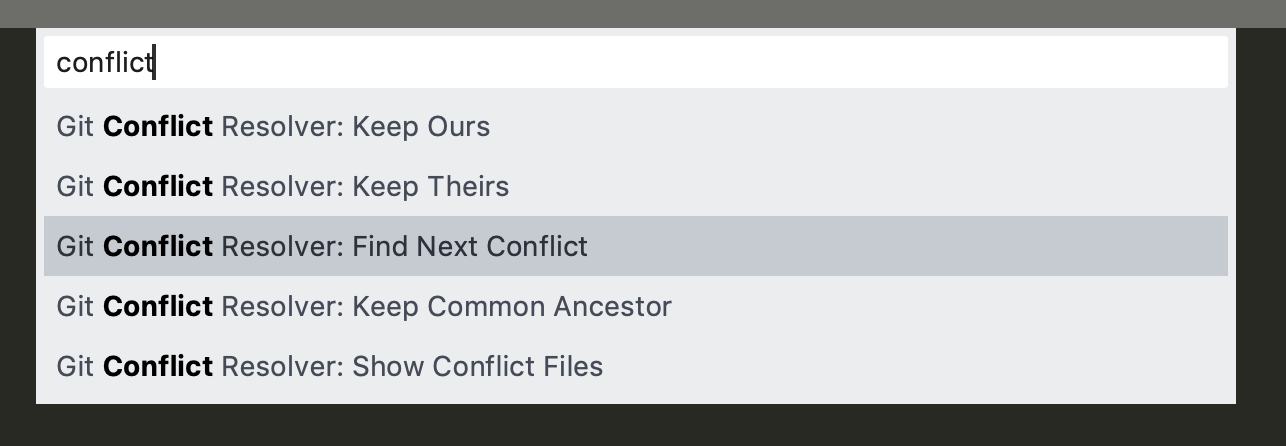
After a conflict has been introduced, open the file in question in Sublime, ⌘ + shift + p to open the Command Prompt, then type next conflict. Conflict Resolver will find the first conflict and highlight it for you. Once highlighted, open Command Prompt again and type keep theirs or keep ours based on which side of the conflict you want to keep. Press enter and Conflict Resolver resolves the conflict based on your choice.
If you want to make this process even faster, assign each of these functions to shortcut keys. Conflict Resolver doesn't come with any shortcut keys preinstalled, but they have instructions on their GitHub to associate them.
Shortcut Key Example:
{ "keys": ["ctrl+alt+f"], "command": "find_next_conflict" },
{ "keys": ["ctrl+alt+o"], "command": "keep", "args": { "keep": "ours" } },
{ "keys": ["ctrl+alt+t"], "command": "keep", "args": { "keep": "theirs" } },
{ "keys": ["ctrl+alt+a"], "command": "keep", "args": { "keep": "ancestor" } },
{ "keys": ["ctrl+alt+c"], "command": "list_conflict_files" }GitGutter
Another great git based plugin, GitGutter shows changed/added/removed lines in the gutter. As of Sublime 3.2, some of the functionality from GitGutter has been rolled into Sublime itself, but there are still a few features that GitGutter provides over the base application.

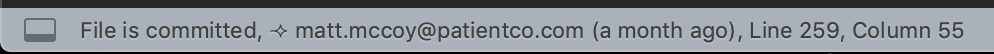
One of my favorite features of this is git blame in the status bar. Whatever line or text you have selected, GitGutter will show the last person to change that line and when they did it. This is useful for finding out who knows what about a specific feature and publicly shaming other developers for their bad code on Slack. Just make sure it wasn't you who wrote the bad code...
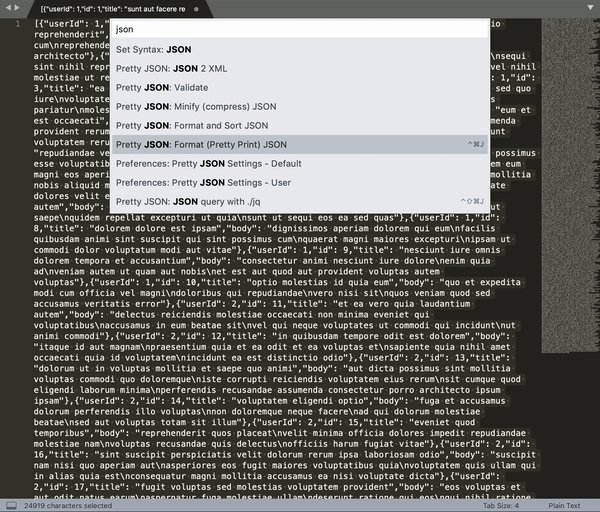
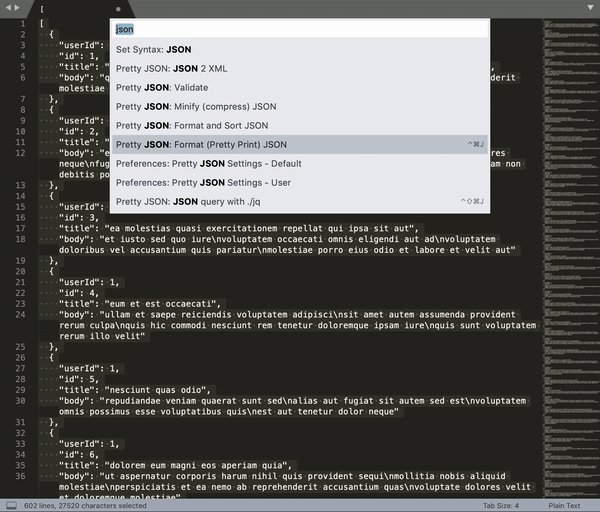
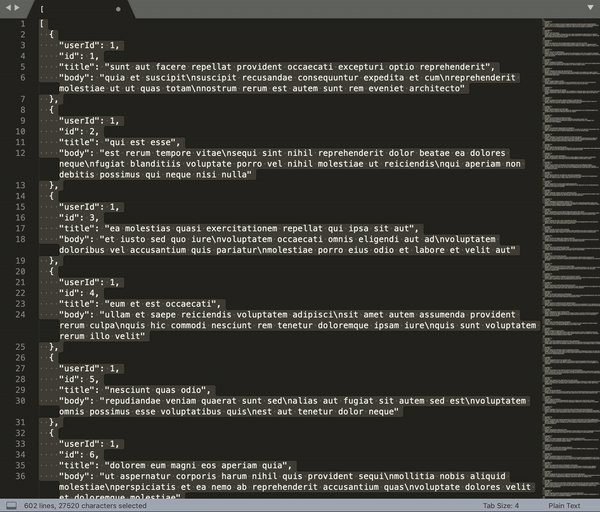
Pretty JSON

A simple JSON beautifier. If you interact with JSON a lot like I do, this is a must have.
Sidebar Enhancements
Had this list been in order of most useful (its alphabetical) this one may very well have been first. In fact, I use the options from Sidebar Enhancements so often, I get annoyed when I go to someone else's machine and they don't have it installed.

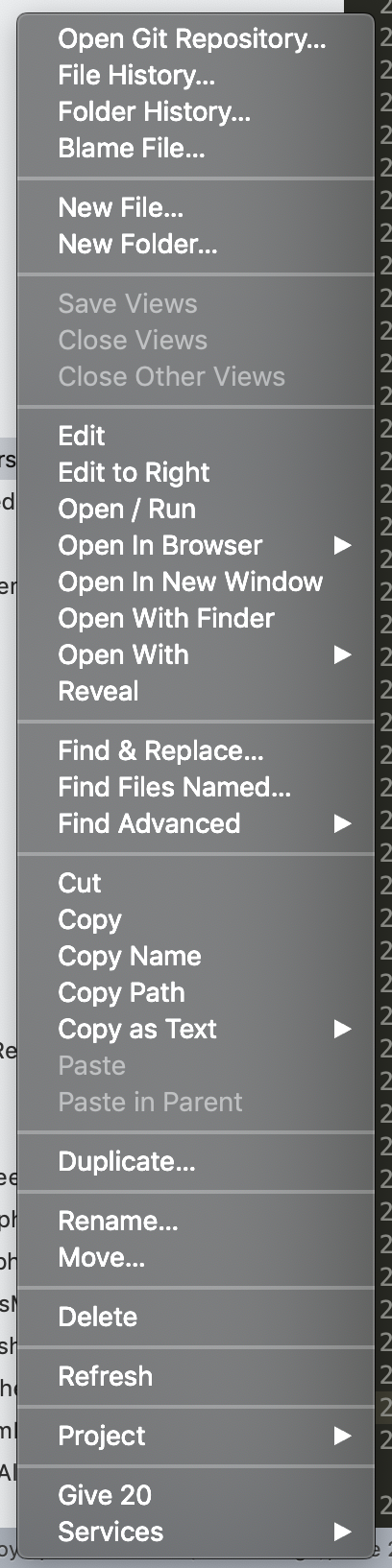
Sidebar Context Menu
As you can see the imporvements to the context menu are impressive. My favorites though are Duplicate, Move and New File/Folder. Without New File, you have to open a new tab, put some content in it, and save it to the desired location. What makes New File so nice, is that if you have a complex directory structure, you can create an empty file in place, saving you the time of navigating that structure on file save.
Honerable mentions include Copy Name and Copy Path which copy the name of the file and the full path of the file respectivly. Copy Path is especially useful when adding/ignoring new files from a git repo. Another honerable mention would be Refresh. Great for refreshing cache folders and the like to make sure you're seeing the most up-to-date content.



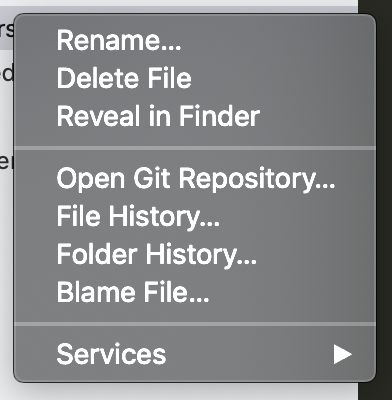
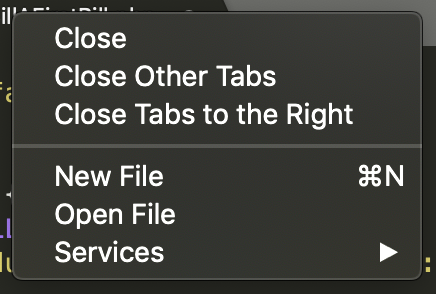
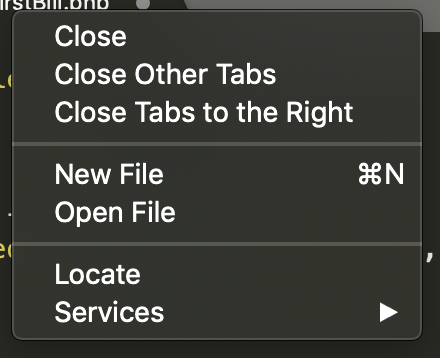
File Tab Context Menu
Above is the context menu for file tabs (right click on the tab of an open file). While the change is subtle, it is important. Notice the added Locate option on the right. Locate will show you the file in the sidebar. Combined with the Jump to Symbol Definition feature from SublimeCodeIntel (see below) this makes navigating the sidebar and finding files way easier.
SublimeCodeIntel
SublimeCodeIntel is another must have for any developer.
One of the main features is called Jump to Symbol Definition. IDEs like PHPStorm have this feature baked in and devs that use those IDEs know how useful this feature can be. When highlighting a function/variable/class, definition jumping will provide you and option to, you guessed it, jump to the definition. Don't know exactly what that functions does? No problem, hover and click the popup to open the file and line that the function is defined in.
Code Intel also gives us an auto complete feature (I prefer All Autocomplete, see above) that looks across files and gives the user options to auto-complete function names, variables, and all kinds of other symbols. Major time saver + spell check.
View in Browser
View in Browser gives you a nice little option under your Tools menu to open the current file in your default browser. I'm a web developer and so having this option to pop open HTML mocks or tiny JS apps is a life-saver. Even better, the file is served from its place on disk, so as you make updates to the file, just refresh the page in the browser to see your updates.
Conclusion
The biggest power of Sublime comes from its extendability and plugins, and these are just a handful of the ones I use everyday. Check out Package Control for the latest, greatest, and trending plugins in the community. New plugins and themes are always coming out!